Hello Friends, today I will tell you how you can create Neumorphism Profile Card UI Design using only HTML & CSS. In a previous post, I have shared how to create text animation using HTML and CSS only. Now I am going to create a professional profile card. Make sure to read this article to learn how to create a profile card.
A profile card is a card that conveys saved profile content. Profile Cards let you select profile esteems reliably over all things on your site. Neumorphism, or delicate UI, is a noticeable style that blends foundation tones, shapes, inclinations, features, and shadows.
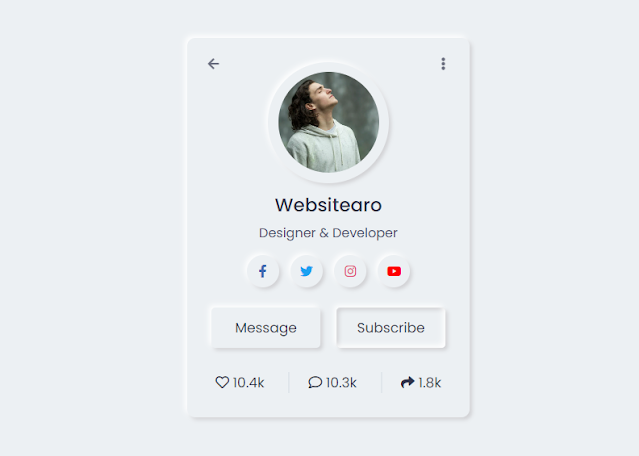
In this program [Neumorphism Profile Card UI Design], there is a profile card with a neomorphic impact. This card contains a profile picture, web-based media catches, and some online media information. At the point when you float on specific web-based media catches, there is shown a neomorphic impact.
This card is completely founded on HTML and CSS. In case you're feeling hard to comprehend what I am saying. You can watch a full video instructional exercise on this program [Neumorphism Profile Card UI Design].
Video Tutorial of Neumorphism Profile Card UI Design
You might like this:
Neumorphism Profile Card UI Design [Source Codes]
Second, create a CSS file with the name of style.css and paste the given codes in your CSS file. Remember, you’ve to create a file with .css extension.
Now Your Project of profile card has been finished. If Your code doesn't work then click on the download button to download this code for free. It's a zip file download and Extract this file and work on this.

Post a Comment